Alt text for images
Add alt text to your images to make your site more accessible and improve your SEO.
Alt text for images is a crucial step in the design and development process of a website. Not only can you ensure your website is made more accessible to people who are blind or have a visual impairment, good alt text also helps improve your site’s search optimization.
Choose when to use alt text
When you set alt text on an image (or multiple images) within your project, screen readers pick up that alt text image description. By setting alt text on images, you make your site more accessible by people who are blind or have a visual impairment. It’s also helpful to people with sensory processing or learning disabilities.
Note: A screen reader is an assistive technology primarily used by people with vision impairments. It speaks aloud text, buttons, images and other screen elements, or displays them in braille.
Alt text also shows up in the browser viewport if the image hasn’t loaded properly, or even on browsers where someone has chosen to turn off images.

When you describe your image content with alt text, you also set yourself up for search optimization success. The better you describe your images to all users, the better search engines can pick up and interpret that content as well.
In most cases, the majority of images in your design will benefit from alt text because they convey meaning to your site visitors (and search engines). However, you may have a few images in your site that are more decorative and don’t convey any relevant meaning, so alt text would be unnecessary.

Write relevant alt text
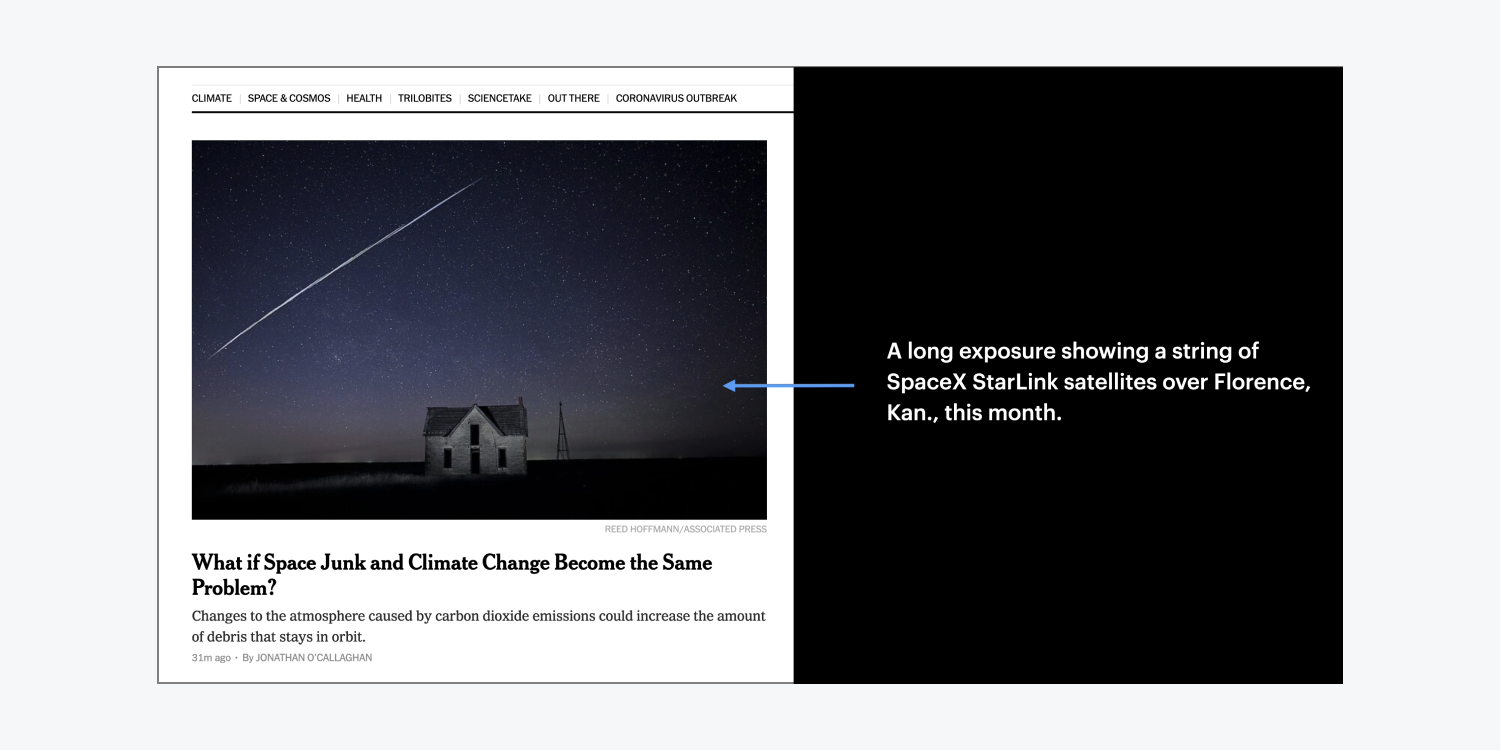
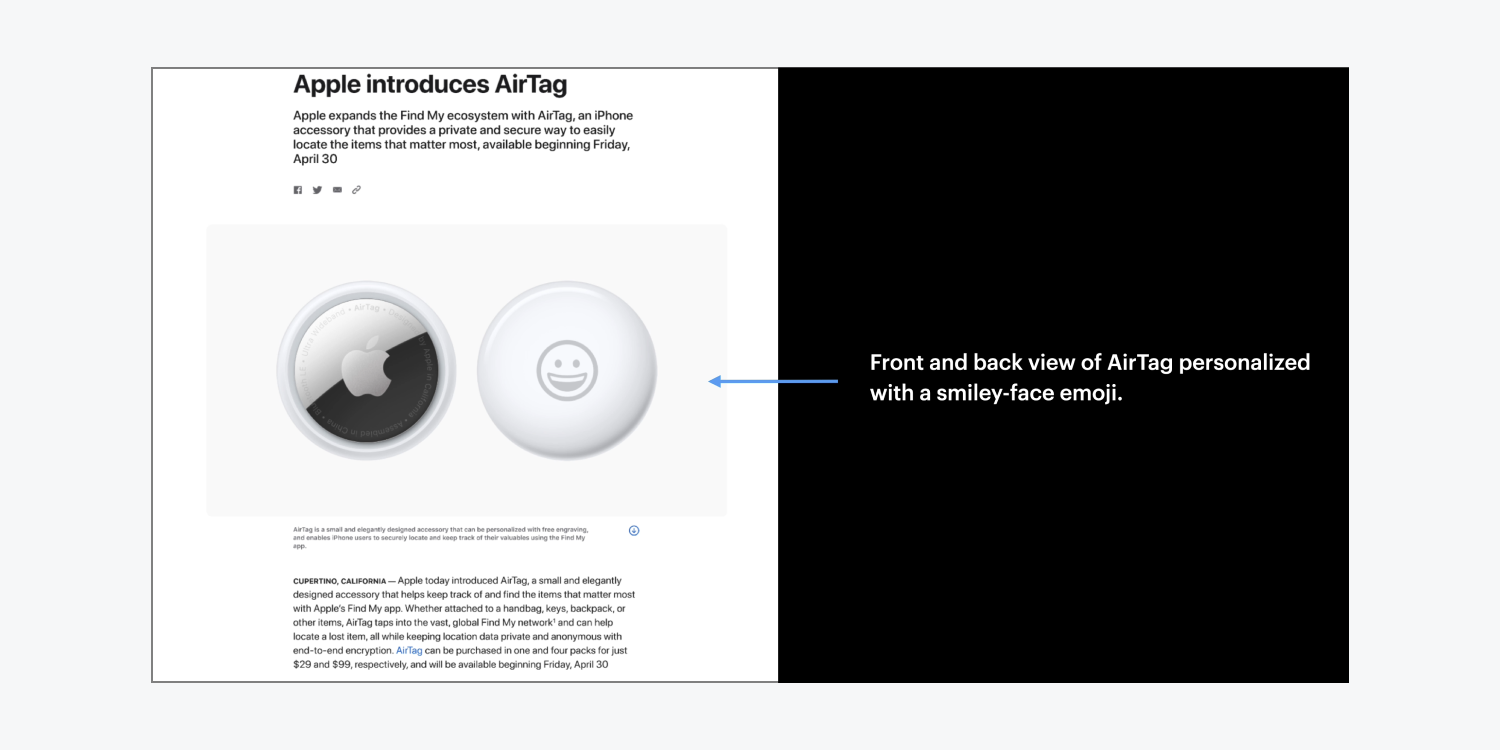
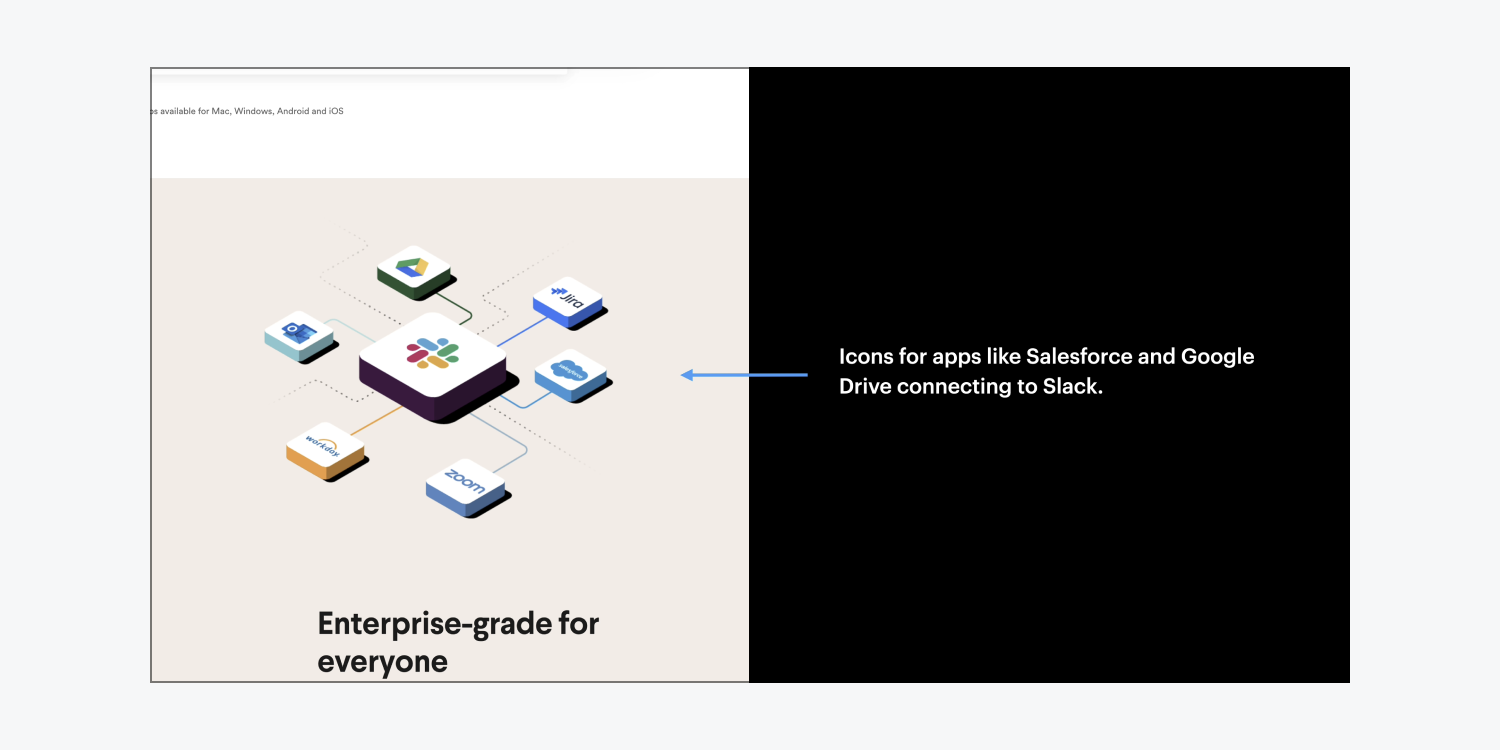
Alt text should describe and convey the meaning of an image. Sometimes it’s helpful to think of it like you’re writing a caption for a news image. For example, you don’t need to include the words “Image of” or “Picture of” prior to describing the image — unless the addition of those words adds value or meaning to what you’re describing.
When choosing when and how to write your alt text, your decision is always best served by critically thinking about your audience and their experience using your design. Ask yourself the following:
- What is it like to navigate a page with a screen reader?
- What changes without the images?
- Would your user be missing out on relevant content if you didn’t include alt text?
Including these considerations during your design and development process is not only more inclusive, it make your build time more efficient — all the way from concept to launch.
Effective alt text examples



You can also add alt text to an Image in a Rich text element:
- Select the Image in your Rich text element
- Click the “wrench” icon
- Click the Alt text dropdown and choose "Custom description" to set custom alt text, or "Decorative" to set the image to decorative


Note: If your Rich text element pulls its text and images from a Rich text field in a CMS collection, you'll need to update your image alt text in the Rich text field of the Collection item itself.
Set alt text on CMS images
Let’s use an example of a series of blog posts, each of which has a meaningful hero image that adds context to your overall blog post content. The hero image pulls into each post via an Image field in your CMS collection. To set meaningful alt text on each of your blog post’s hero images you can add a new text field to your CMS collection that gives you a dedicated spot to add your alt text:
- Open the CMS panel
- Hover over your Collection (e.g., “Blog posts”) and click its “cog” icon to open its settings
- Click “Add new field” and choose Plain text
- Give it a label (e.g., “Alt text for blog image”)
- Press “Save field” and “Save collection” to save your changes to your Collection
Now that you’ve added the alt text field to your Collection, be sure to write meaningful alt text for your blog images in each of your Collection items:
- Open your Collection (e.g., “Blog posts”)
- Click into a Collection item (e.g., one of your blog posts)
- Scroll down to your new text field (e.g., “Alt text for blog images”) and write descriptive text that adds meaning to your content
- Press Save
Repeat the above 4 steps for each Collection item that contains an image needing alt text.
Once you’ve added alt text to all images in your Collection items, you can return to the Designer and set alt text for the blog post hero images:
- Select any Image element that’s linked to the Collection you just changed
- Open the Element settings panel
- Check “Get alt text from your Collection name” (e.g., “Get alt text from Blog posts”)
- Select the text field you just created (e.g., “Alt text for blog image”) to bind the content from the new alt text field to the Image’s alt text itself